動画編集を始めると、だんだんこれができたらいいのになーと思うことが色々出てくる。
そこで初歩のAfterEffect・トラッキングについて書いておく。
トラッキングとは、例えばこんな映像があったとして、顔に星をくっつけて追っかける。
ちなみにこれはうちのペイ君の小さい頃。「掃除機が怖い」の動画。
映像の人物は動いてるからズレちゃうよ。みたいな。
Premiereだと自動でトラッキング機能がないので、AfterEffectを使います。
AfterEffectは敷居が高いなーと思ってる人も便利な機能を数個覚えておくだけでとっても便利。
① AfterEffectを立ち上げ、新規プロジェクトを作る。
② 素材を読み込む。今回は動画と星.png。
③ 動画をタイムラインにドラッグドロップすると新しいコンポジションができます。
④ 星.pngもタイムラインに並べます。レイヤーの順番は動画の上。
⑤ 星.pngのポップアップを開いて「トランスフォーム」の中から位置とサイズで大体の位置に置く。
この時、動画の最初のコマで合わせるといいかも。
⑥ タイムラインの追っかけたい動画を選択して、トラッカーウィンドウの「トラック」を選択。
⑦ コンポジションウィンドウにトラッカーが出現。
⑧ ちょっと広げて、中枠をトラッキングしたい部分、今回は生え際、に収める。
外枠は、周りの動いているところを感知。
あまり枠を広げすぎるとレンダリングに時間がかかるので注意。
⑨ トラッカーを置いたら▶︎を押す。

トラッキング始めてくれる。
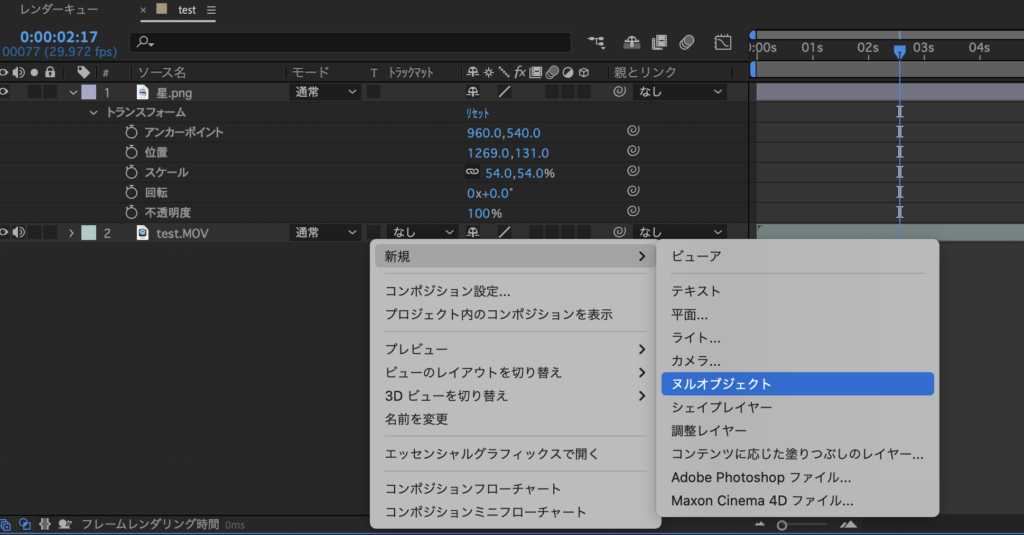
⑩ 右クリックで「新規」→「ヌルオブジェクト」を作成。

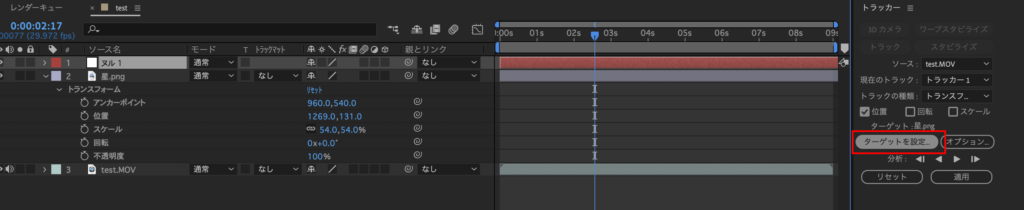
⑪ 「ヌルオブジェクト」を選択して、トラッカーウィンドウの「ターゲットを設定…」を押す。

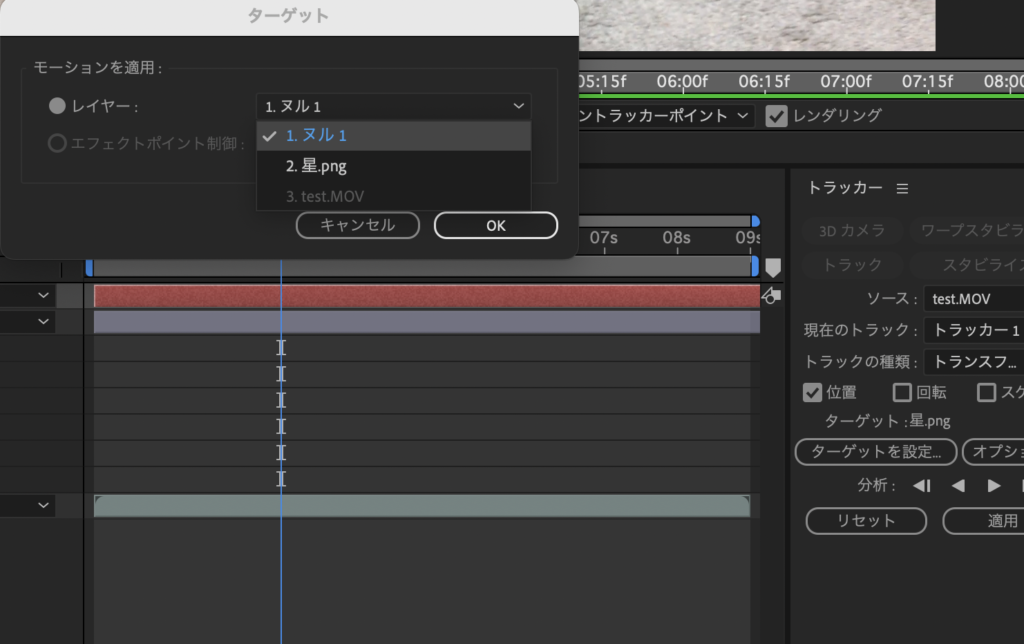
⑫ ターゲットウィンドウで「ヌル1」を選択 → 「OK」

⑬ トラッカーウィンドウの「適用」→「モーショントラッカー適用オプション」を「OK」。
そうするとヌルオブジェクトに、トラッキングデータが入る。

⑭ タイムライン・星.pngの「親とリンク」のポップアップで「1.ヌル1」を選択。

これでできあがり。
ヌルオブジェクトを親として、他のレイヤーを子とすると、そのレイヤーの動きを制御できるよ。
直接、レイヤーにトラッキングデータを入れることもできるけど、こうしておいた方が、追っかけたいものを変更したい時とかに便利。
にほんブログ村

![]()




コメント